Algorithm 算法
-
通过循环查找,时间复杂度为O(n),通过二分查找能够满足O(logn)的题目要求
`typescript function searchInsert(nums: number[], target: number): number { // 二分查找,时间复杂度 O(log n) let left = 0,right = nums.length - 1;while (left <= right) {
const mid = Math.floor((left + right) / 2); if (nums[mid] === target) { return mid; } else if (nums[mid] < target) { left = mid + 1; } else { right = mid - 1; }}
return left; };
` - [66] 加一
方法1: JS中Number类型由双精度浮点数(64位)表示,最大精度是15~16位,超出会截断;转成BigInt可以表示任意大的数字
function plusOne(digits: number[]): number[] { const num = BigInt(digits.join('')) + BigInt(1); return [...String(num)].map(Number); }方法2: 从后向前判断数值+1是否需要进位
function plusOne(digits: number[]): number[] { let i = digits.length - 1; while (i >= 0) { if (digits[i] === 9) { digits[i] = 0; if (i === 0) { digits.unshift(1); break; } } else { digits[i]++; break; } i--; } return digits; };
Review 英文阅读
Article:
Review:
- DOMContentLoaded并不过时,表示延迟加载的JS执行完毕,对于大量加载defer文件的应用,反应应用的可交互时间;
- 可用于衡量诊断应用的技术瓶颈,可作为应用状态和可用性的指标;
- 配合UX指标等用户体验指标,来优化提升defer的应用性能、权衡分割策略,提升体验;
Tip 技术技巧
node-sass对比dart-sassnode-sass依赖node对sass进行编译,故常出现因为不同环境node版本不一致,而产生依赖安装失败的问题。其他项目依赖升级,同样容易使node-sass出现不兼容,导致报错。
dart-sass使用dart VM编译sass,性能更好,且不存在其他依赖,减少心智负担。对于sass文件数量多的项目,可以提升打包速度
如何用
dart-sass替换项目里的node-sass?- 卸载node-sass
yarn remove node-sass - 安装dart-sass,(npm中dart-sass更名为sass)
yarn add sass -D - 批量修改sass文件
npx sass-migrator division **/*.scss
- 卸载node-sass
Share 分享
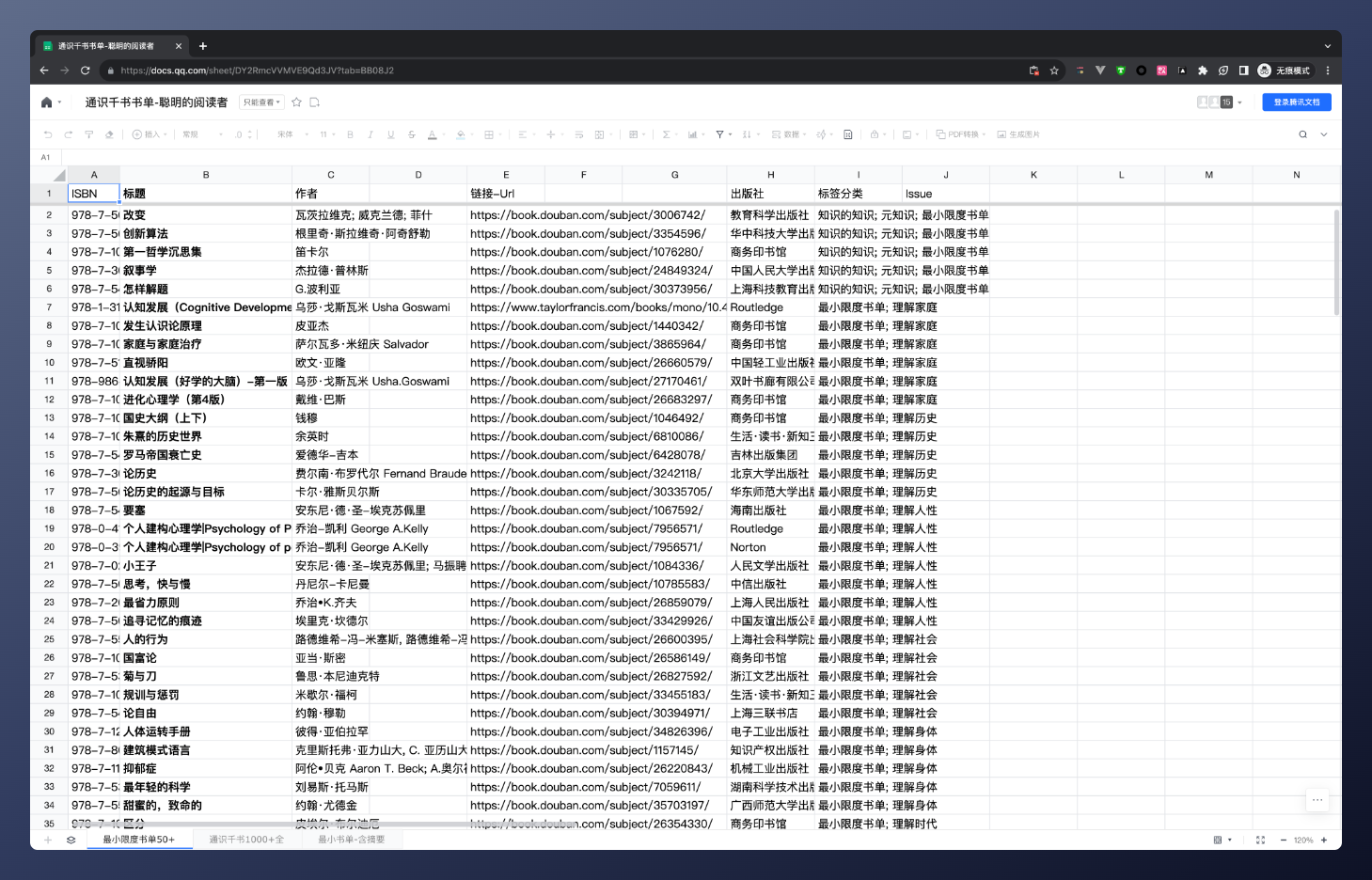
“阅读是最低的投资,也是门槛最低的高贵”,这里是一份来自「聪明的阅读者」的通识千书书单,包含了家庭、历史、人性等多个领域,包含一份最小限度书单50+,一份全集1000+: